|
||
会員HPの使い方 |
||
CSSファイルを編集することにより、ホームページのデザインを変更します。 ※CSSファイルを編集できるのは、会員HPだけです。(同好会、OB会、同期会のホームページはできません) |
||
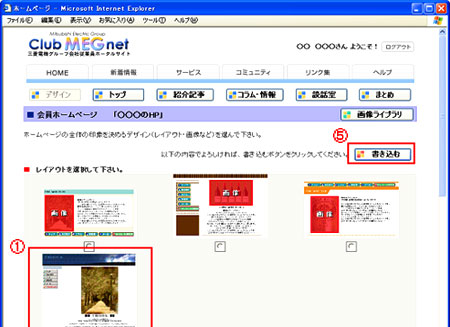
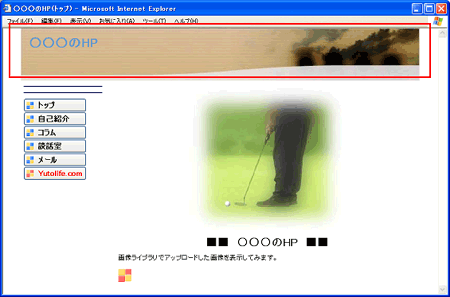
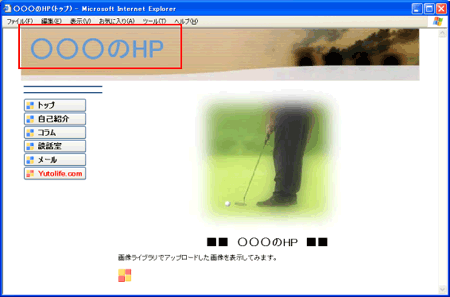
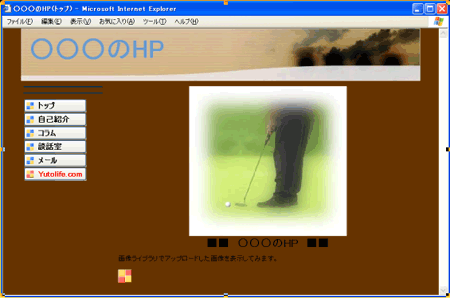
スタイルシート機能がご利用できるレイアウトは2段目のデザイン( |
||
|
||
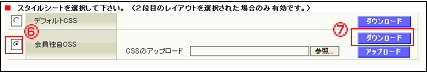
以下の手順でCSSファイルを編集します。 (1)CSSファイルをダウンロードする。まず「ダウンロード」ボタン( (2)CSSファイルを編集する。CSSファイル編集内容については「2. CSSファイルの編集例」にて別途説明します。 (3)CSSファイルをアップロードする。会員独自CSSのアップロードの「参照」(
(4)スタイルシート選択のラジオボタンを「会員独自CSS」( (5)再度変更したい場合は、会員独自CSSの「ダウンロード」ボタン( (2)〜(4)の手順を行ってください。 【CSSファイルについて】 ・ アップロード可能なCSSファイルのサイズは最大3Mbyteです。 ・ アップロード可能なCSSファイルの拡張子は「css」です。 |
||
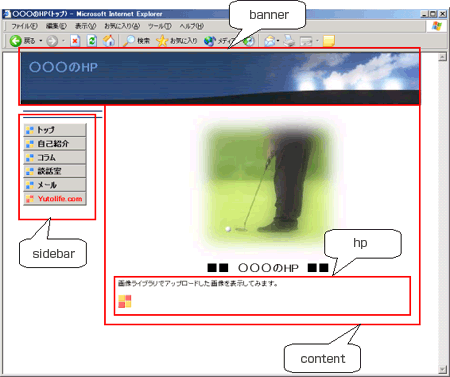
CSSファイルに定義している主要なスタイル定義について、以下に説明します。 |
||||||||||||||
|
||||||||||||||
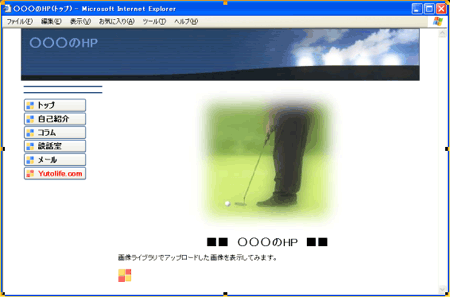
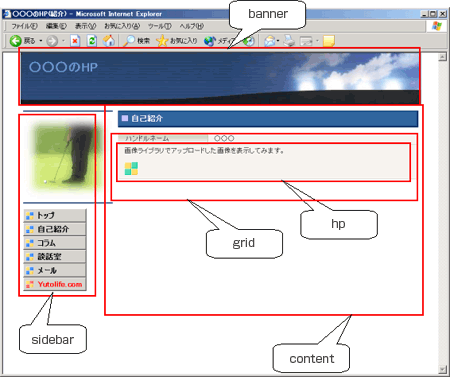
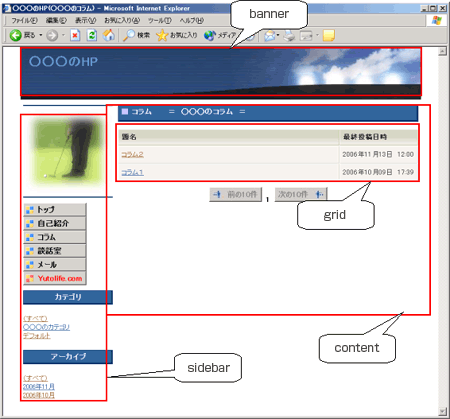
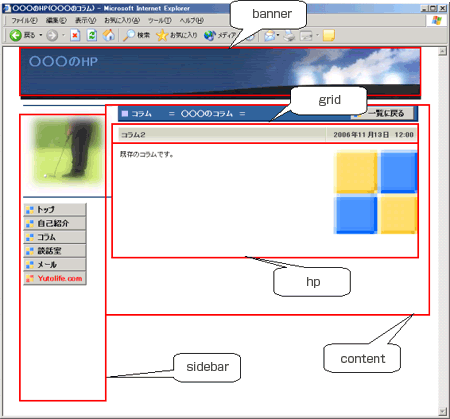
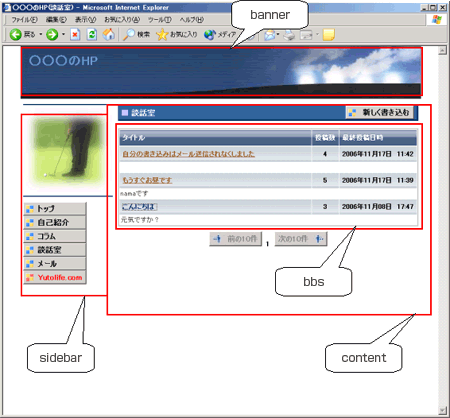
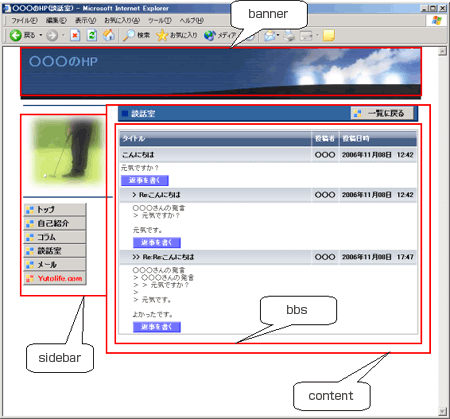
各画面とスタイル定義の対応を以下に示します |
||||||||||||||
ホームページのレイアウト及びホームページ画像を設定します。設定が終わりましたら「書き込む」ボタンをクリックします。 |
||||||||||||||
 |
||||||||||||||
 |
||||||||||||||
 |
||||||||||||||
(3)−2 コラム・会の情報 詳細画面 |
||||||||||||||
 |
||||||||||||||
 |
||||||||||||||
(4)−2 談話室 詳細画面 |
||||||||||||||
 |
||||||||||||||
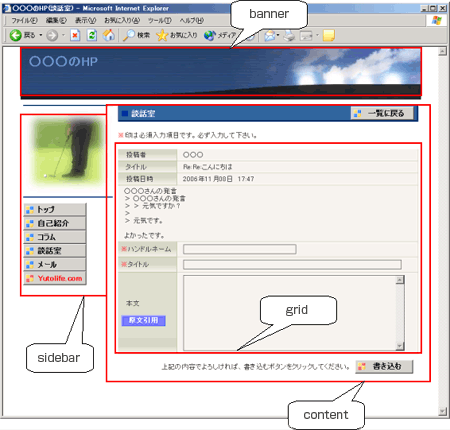
(4)−3 談話室 返事画面 |
||||||||||||||
 |
||||||||||||||
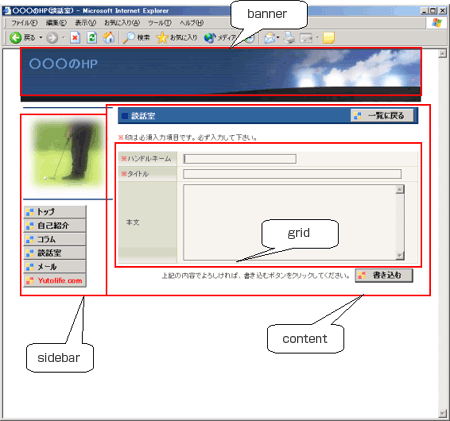
(4)−4 談話室 新規投稿画面 |
||||||||||||||
 |
||||||||||||||
 |
||||||||||||||